Bedienungsanleitung
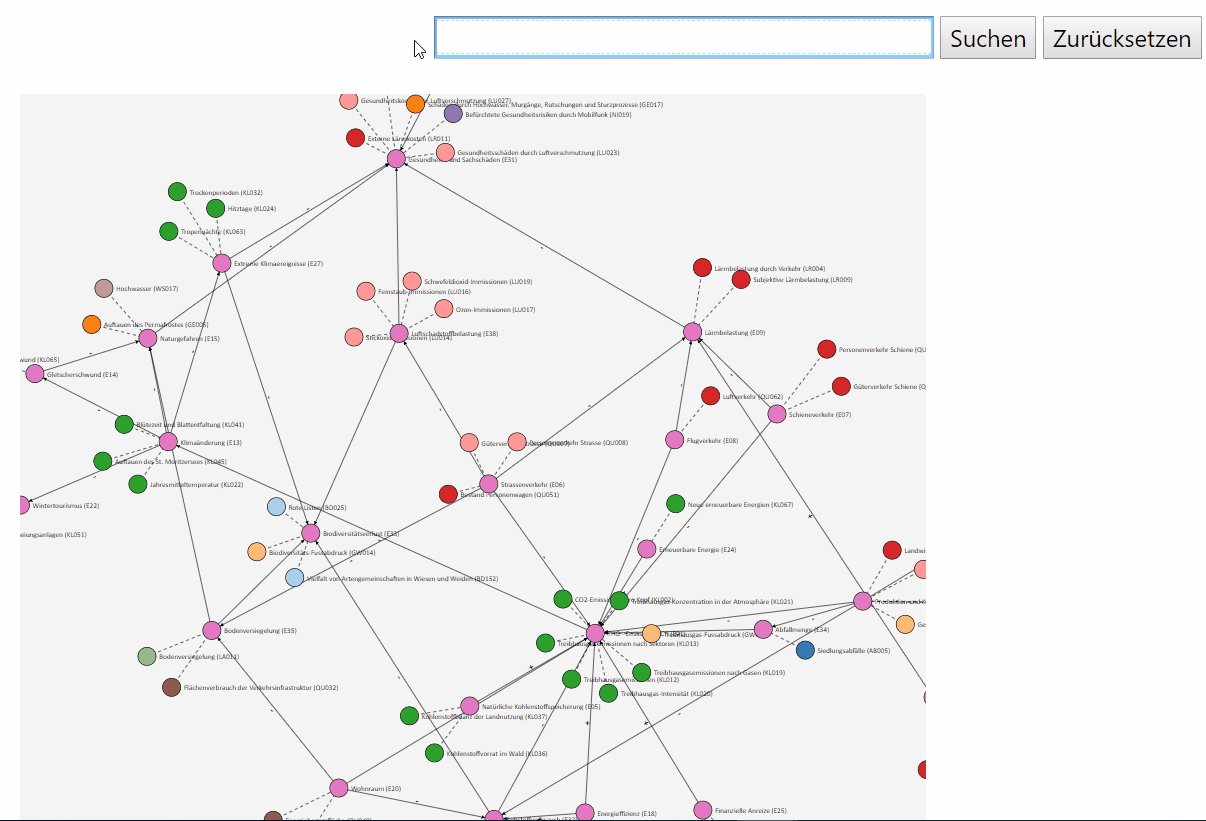
Zoomen, Ziehen und Navigieren
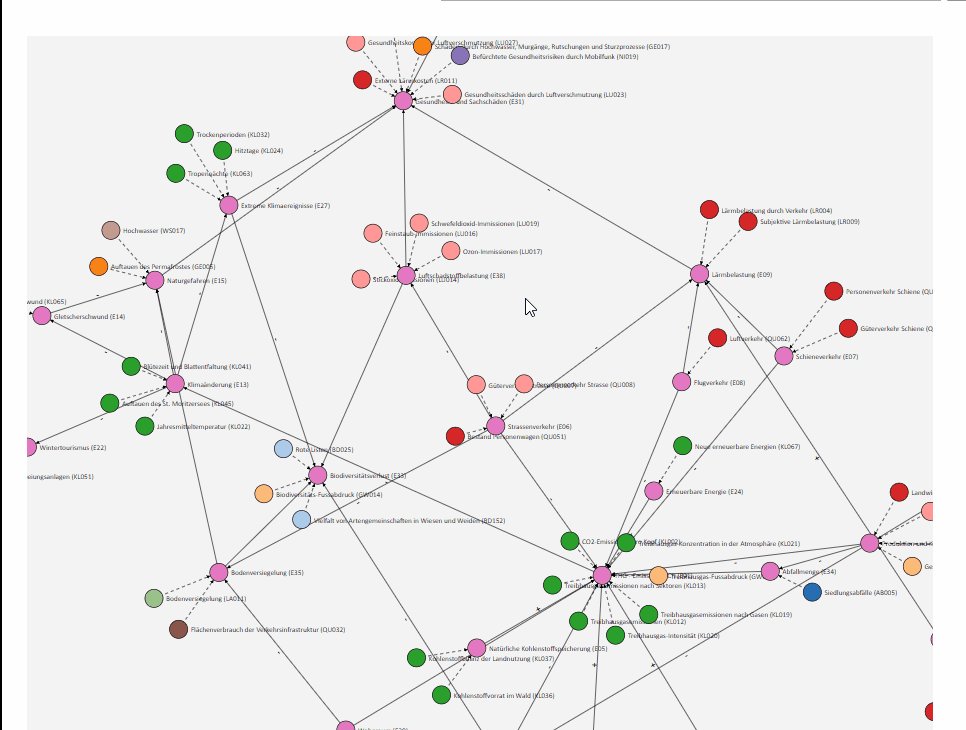
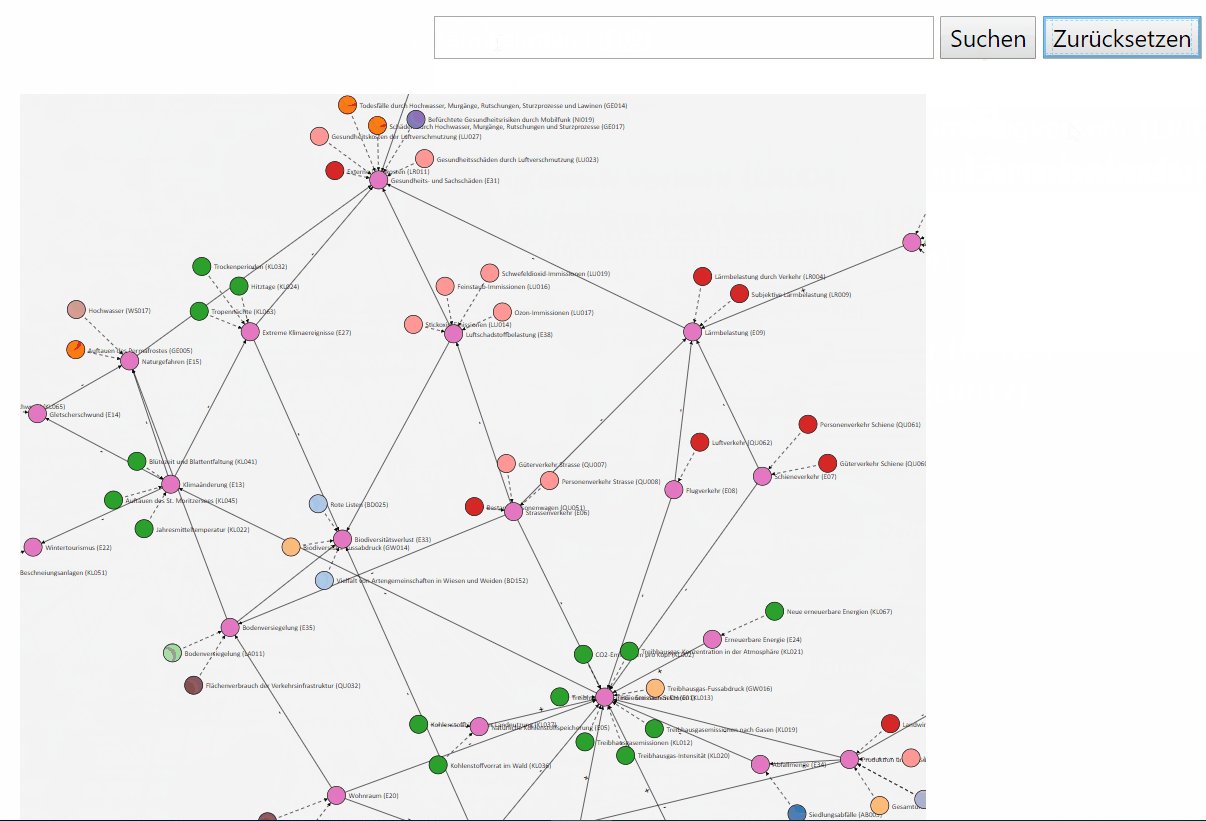
- Sie können das Netzwerk verschieben und zoomen.
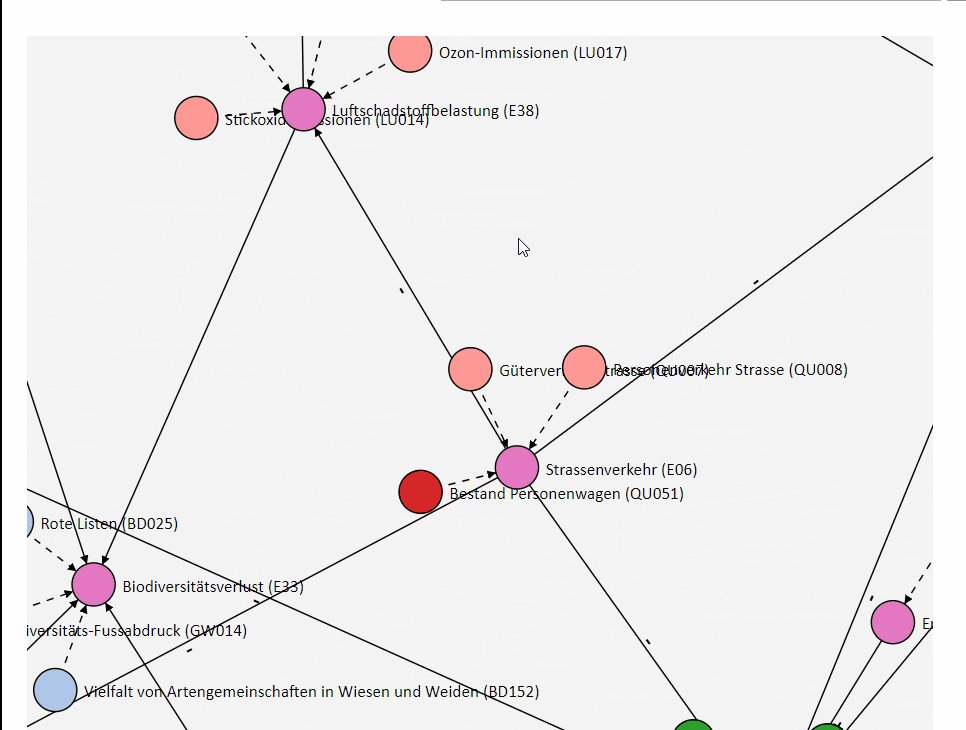
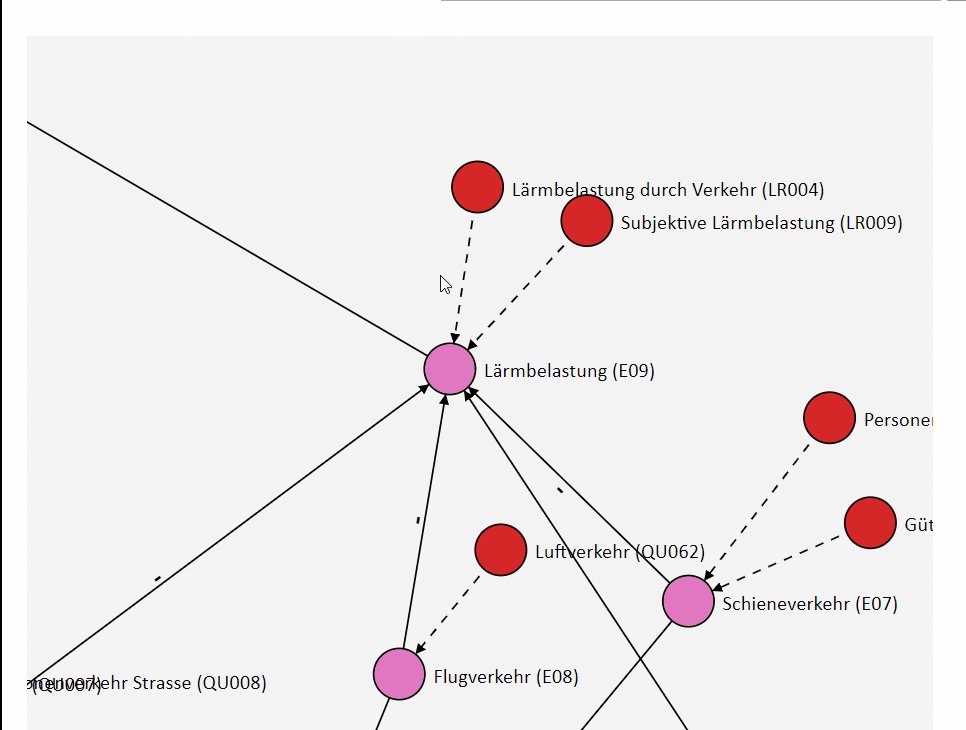
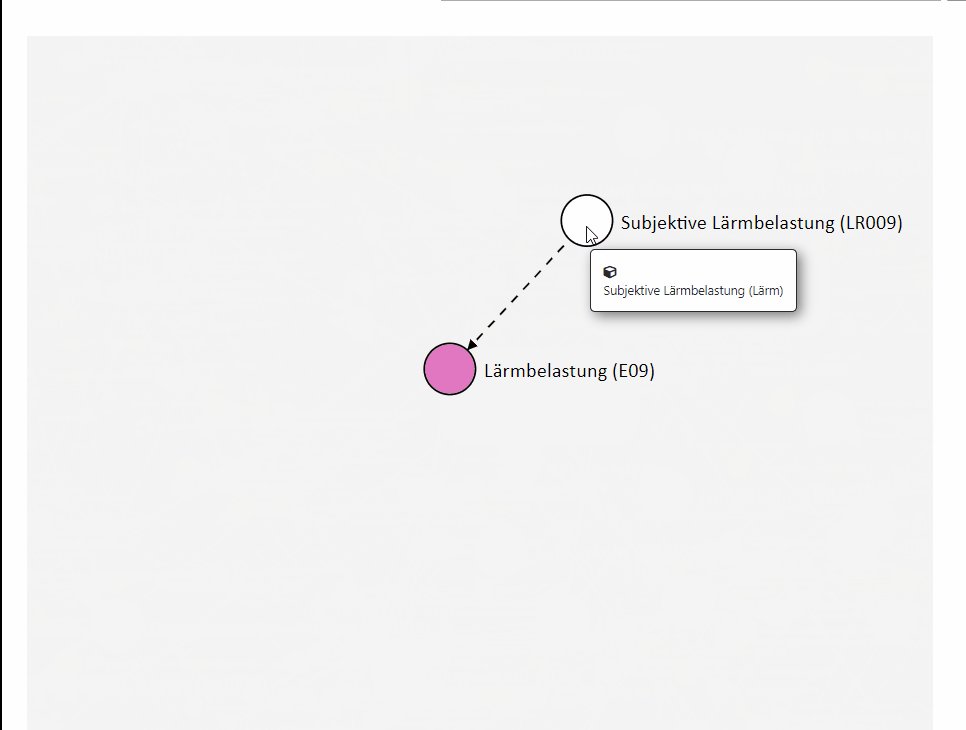
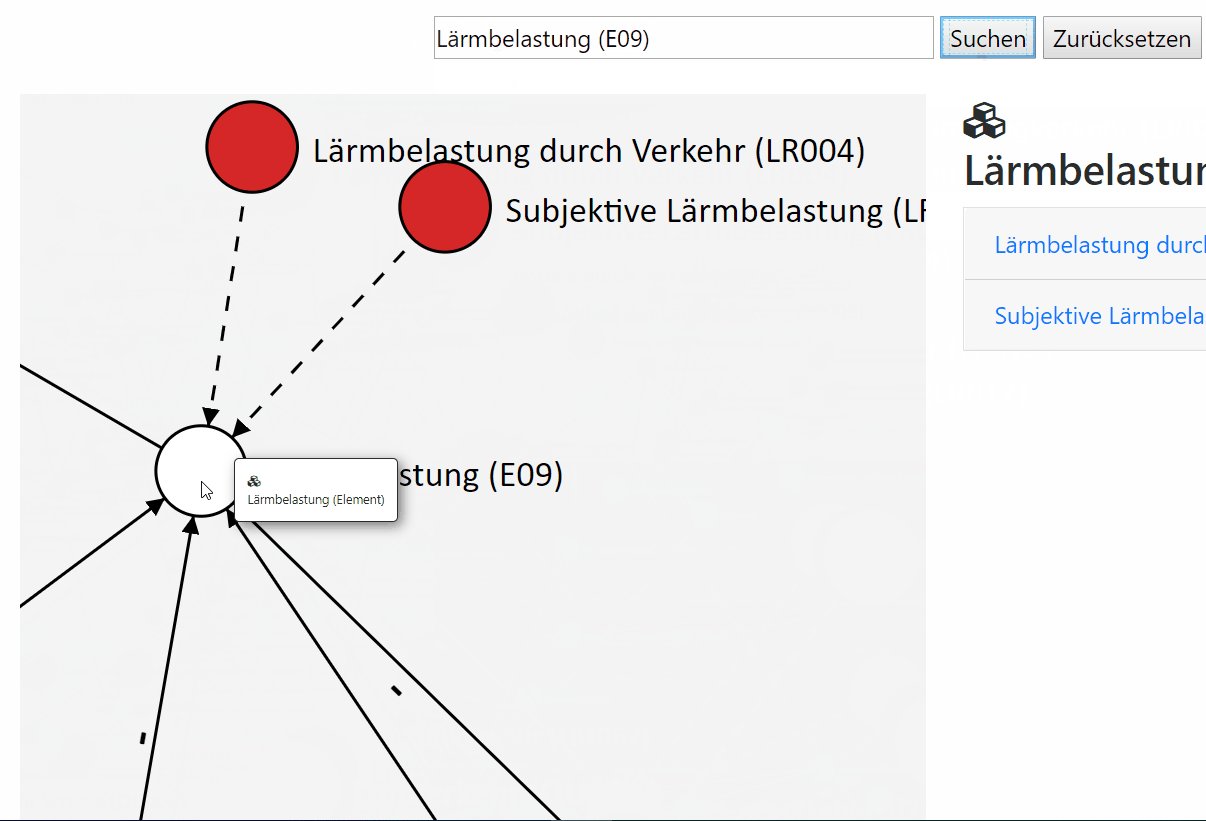
- Fahren Sie auf der rechten Grafik über einen Kreis.
- Folgende Informationen sind ersichtlich
- Bezeichnung
- Typ: Element oder Indikator
- Verbindungen zu anderen Elementen oder Indikatoren
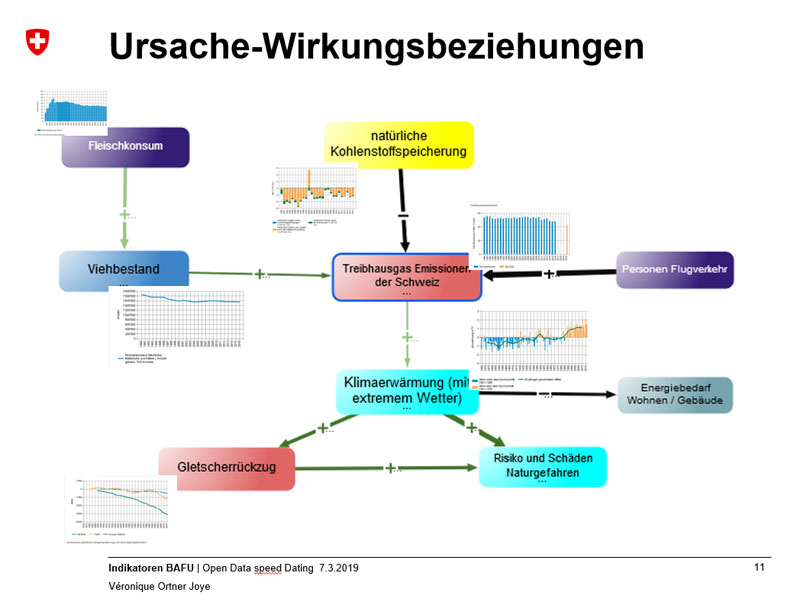
- Die Verbingungslinien zeigen wie sich die Elemente gegenseitig beeinflussen. (positiv: + oder negativ: -)
- Die Verbindungslinien zeigen zudem, dass es sich um eine Indikator-Element-Beziehung handelt (gestrichelte Linie) oder eine Element-Element-Beziehung (durchgezogene Linie)

Suchen und Zurücksetzen
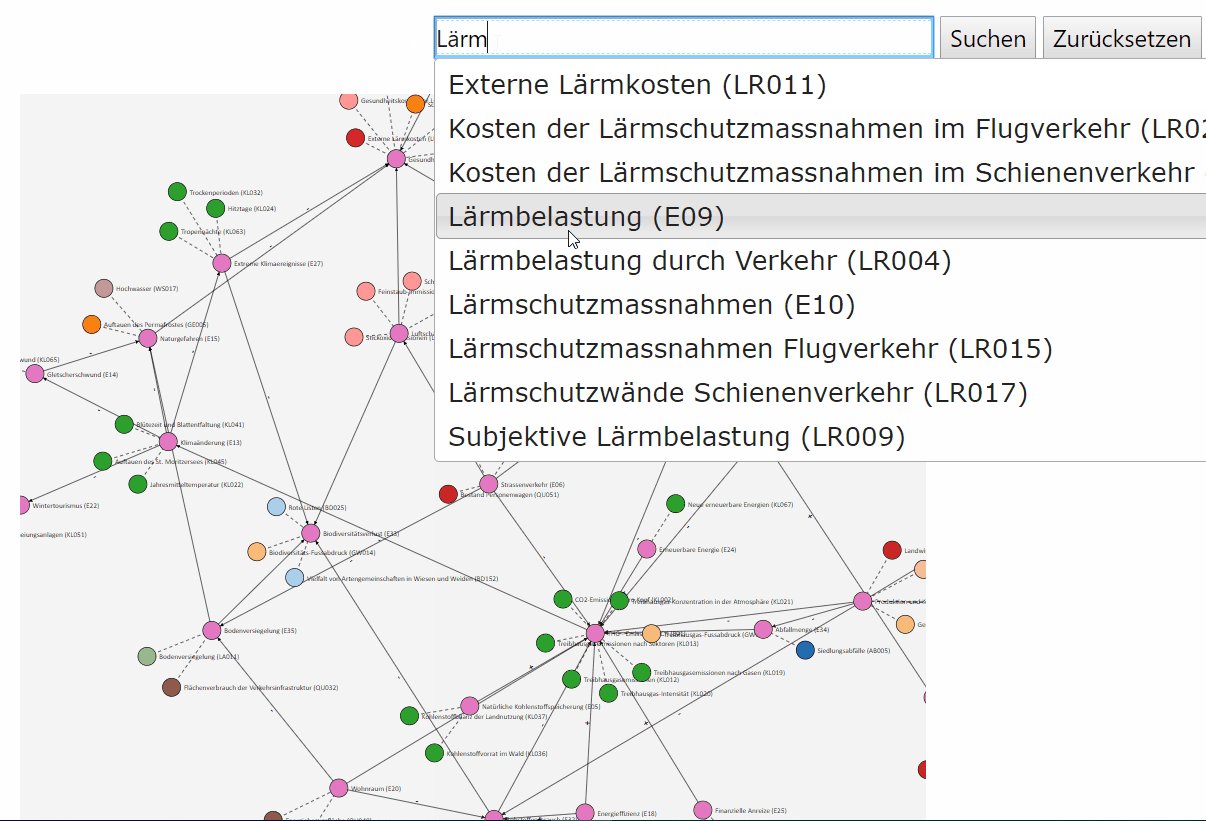
- Sie können die Elemente und Indikatoren auch durchsuchen.
- Geben Sie in die Suchleiste einen BEgriff ein, es werden Ihnen automatisch Vorschläge unterbreitet.
- Mit dem Klick auf den "Suchen"-Button lösen Sie die Suche aus.
- Sie werden direkt zu dem passenden Element oder Indikator herangezoomt.
- Mit dem Button "Zurücksetzen" gelangen Sie zurück zur Gesamansicht des Netzwerkes.

Zusätzliche Informationen anzeigen lassen
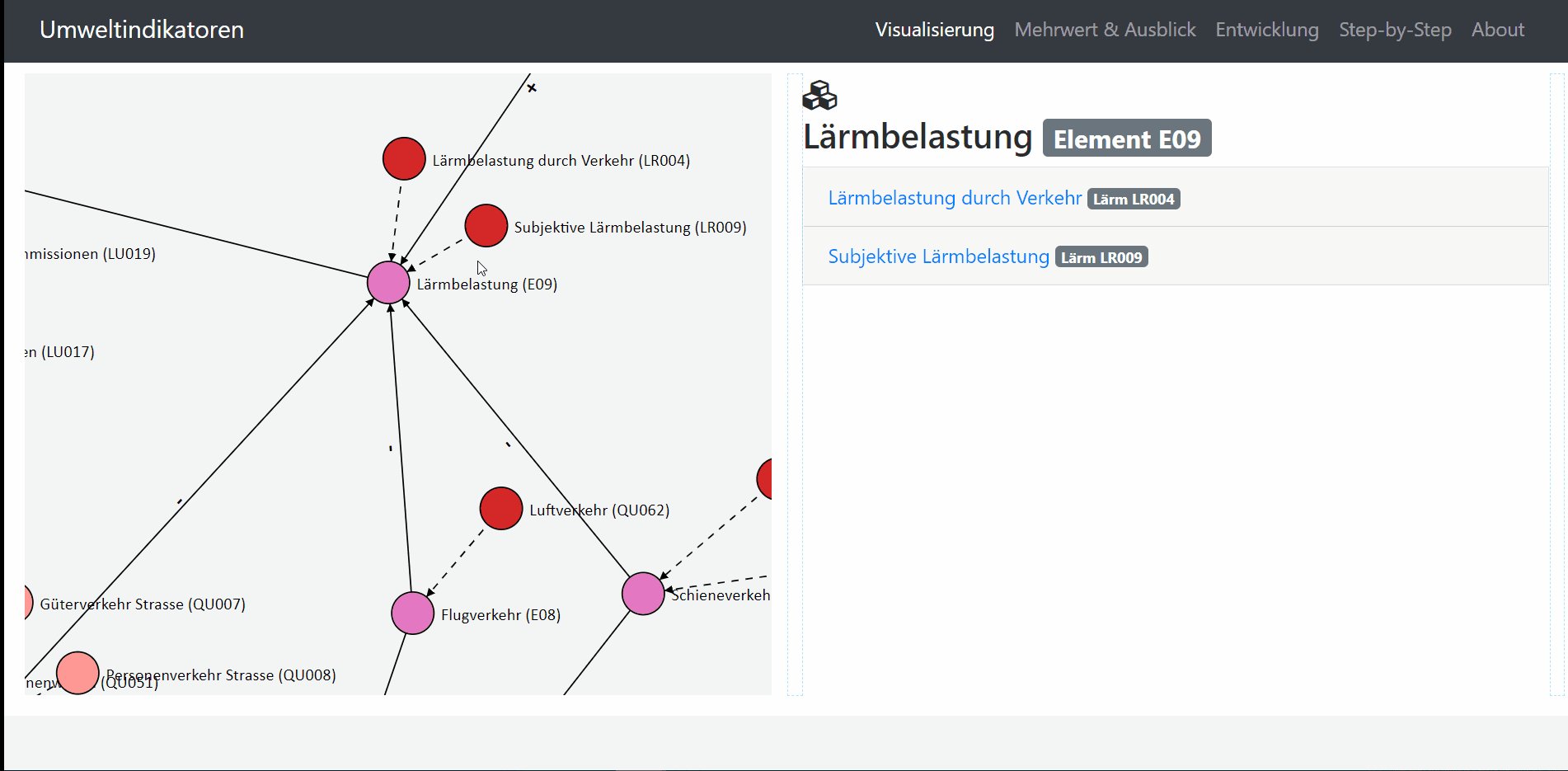
- Klicken Sie auf ein Element erscheinen auf der rechten Seite detaillierte Informationen.
- Folgende Informationen sind ersichtlich:
- Ein Aufklappmenu mit allen Indikatoren
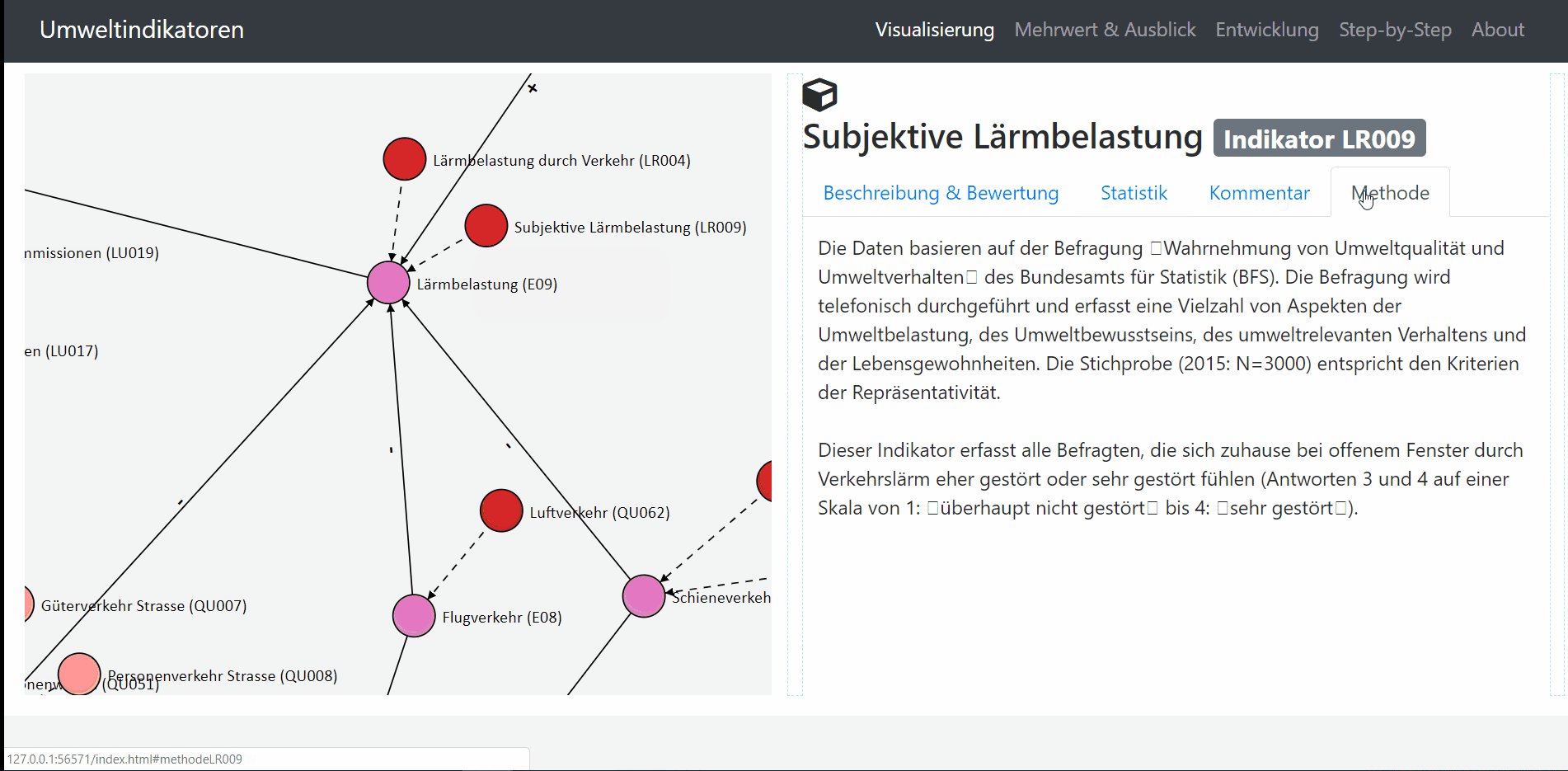
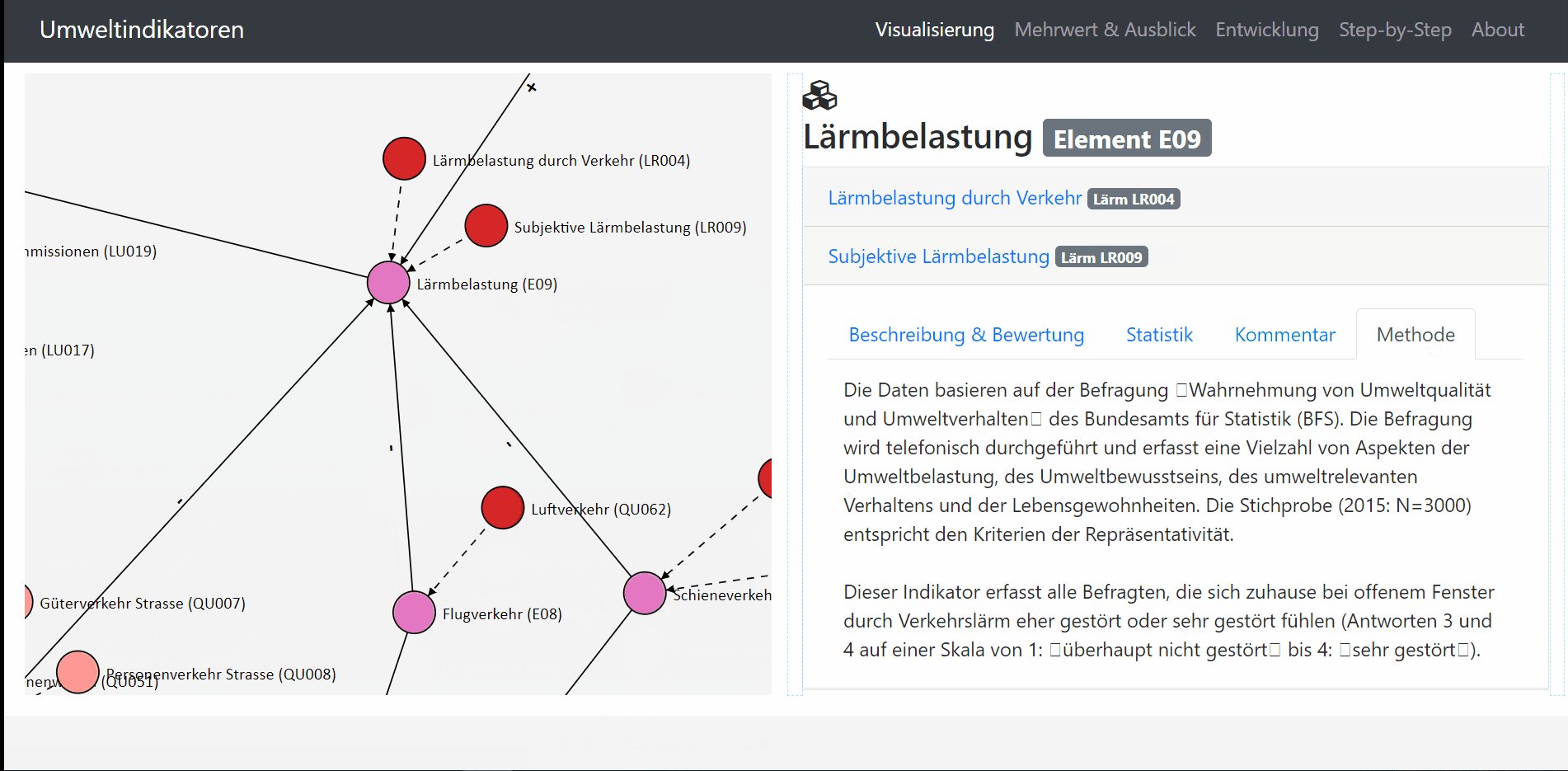
- Klicken Sie auf ein Indikator erscheinen auf der rechten Seite detaillierte Informationen.
- Folgende Informationen sind ersichtlich
- Beschrebung & Bewertung
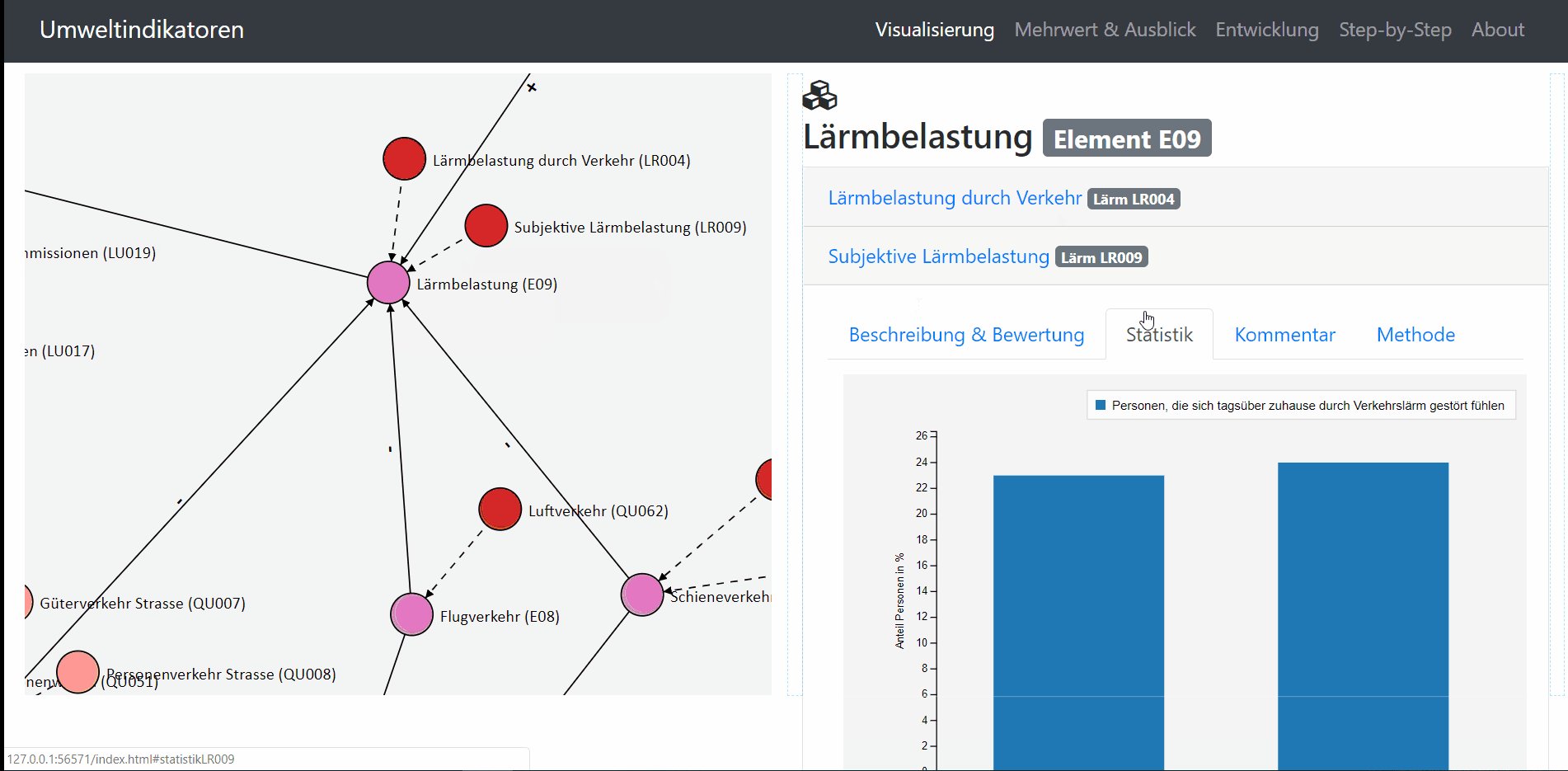
- Statistik
- Die Statistik können Sie ebenfalls zoomen.
- Natürlich erhalten Sie auch mehr Informationen, wenn Sie mit der Maus über einen Balken/ Punkt oder Linie fahren.
- Zusätzlich können Sie, wenn Sie in der Legende auf die Datensätze klicken, diese aus- und einblenden.
- Kommentar
- Methode